自分好みのデザインに作成する
ショッピングカートを自分好みのデザインにすることができます。
サイトから直接買い物してほしい
自分のサイトに組み込みたい!
自分のホームページを持っている場合、そのホームページに“外部購入ボタン”を貼り付けることで、ショッパーの外から(自分のホームページなど)直接買い物することができます。

![]()
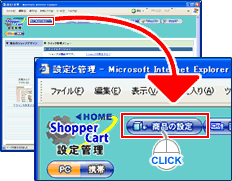
管理画面の上部メニューから「商品の設定」をクリックします。


![]()
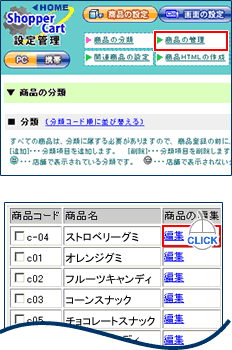
ボタンを作成したい商品を検索し、該当の商品の「編集」をクリックします。
※ 商品の詳細内容を設定する画面に「外部購入ボタン」に関する表示があるため。


![]()
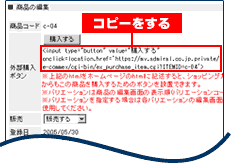
外部購入ボタンのHTMLソースをコピーします。




![]()
購入ボタンが表示されているか、きちんと動作するかを確かめます。
※ アップロード前のローカル状態でも、購入ボタンに直接リンクをしているので、動作確認をすることができますが、実際に買い物ができてしまうので注意してください。

![]()
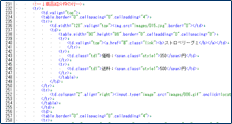
「カートに入れる」ボタンが組み込まれたページのHTMLソースを開きます。
“onclick=”以降のHTMLタグを下記のように書き換えます。
リンク先のURL等を書き換えてしまわないように十分注意しながら書き換えてください。
![]()
<tr>
<td colspan="2" align="right">
<input type="image" src="images/006.gif" onclick="window.open('https://www.pibcart.admiral.ne.jp/e-commex/cgi-bin/ex_purchase_item.cgi?ITEMID=g05','_blank')" style="cursor: pointer;">
</td>
</tr>
![]()
<tr>
<td colspan="2" align="right">
<input type="image" src="images/006.gif" onclick="window.open('https://www.pibcart.admiral.ne.jp/e-commex/cgi-bin/ex_purchase_item.cgi?ITEMID=g05','_blank')" style="cursor: pointer;">
</td>
</tr>


![]()
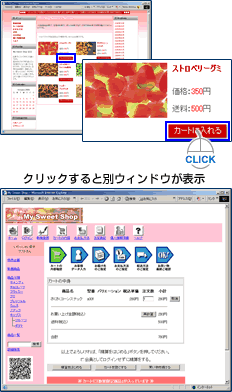
書き換えたHTMLを保存したら、表示と動作をブラウザで確認します。
「カートに入れる」ボタンをクリックしてください。
新しくブラウザが開き、リンク先が表示することが確認できたら完了です。