ソーシャルログインの設定
ソーシャルログインは、SNS等の他サイトのID情報を用いて、ショッパーにログインを行う機能です。
IDの連携をしておけば、入力を省略することができ、リピート購入がしやすくなります。
ソーシャルログインを使用するかどうかの設定を、それぞれのサービス毎に行うことができます。

→ Facebook
→ Google
→Twitter
→ Yahoo!
Facebook ID連携の利用設定をする
Facebook IDを利用して、ショッパーカートのお店でログインできるようにするにはFacebookの開発者ページでアプリIDとapp secretを取得して、ショッパーカート管理画面での設定が必要です。
FacebookにログインしてFacebook開発者ページを操作する
-
Facebookにログインをしてください。
Facebook IDをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
→ Facebook
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
-
Facebookへのログイン後、Facebook開発者としてログインするために、Facebookデベロッパー登録をする必要があります。
→ Facebook for Developers
デベロッパー登録や詳しい操作方法については、 サービス提供元にご確認ください。
-
Facebook for Developersへのログイン後は「マイアプリ」を選択してマイアプリからアプリを登録する段階に進みます。
「マイアプリ」から「アプリを作成」>「コネクテッドエクスペリエンスを構築」を選択します。
ソーシャルログインに必要なアプリに対して名称(例:ショップログイン)、連絡先メールアドレス等の各設定を入力して「アプリを作成」を選択してください。
登録完了後に表示されるダッシュボード画面から開発中のアプリとして確認できるようになります。
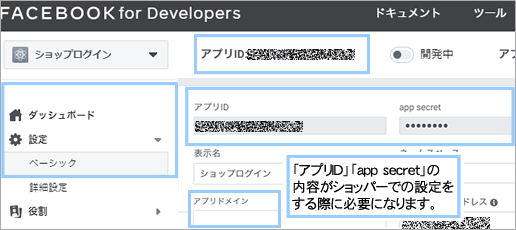
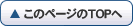
このとき、「ダッシュボード」画面左上のプルダウンで作成したアプリを選択し、「アプリID」が表示された状態であることを確認してください。

-
「設定」>「ベーシック」を選択して、使用するアプリドメインの入力をする必要があります。
(「https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi」 URLのXXXXの部分)
また、こちらの画面に表示されている「アプリID」「app secret」の内容が
ショッパーへのソーシャルログイン設定登録の際に必要になるので、内容をメモをしてください。
(app secret表示の際にFacebookログインパスワードの入力を求められます。)
-
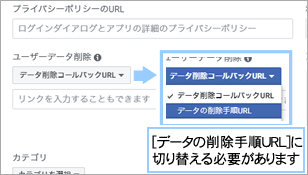
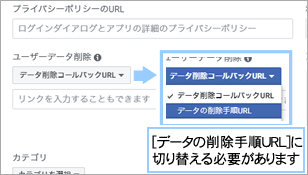
プライバシーポリシーのURL、ユーザーデータ削除をそれぞれ入力します。
[データ削除コールバックURL]を[データの削除手順URL]に切り替える必要があります。

-
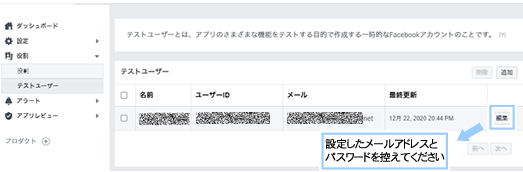
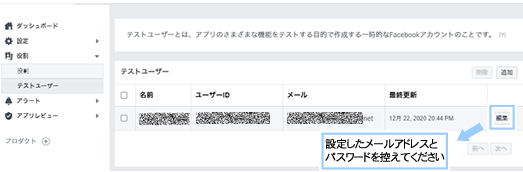
「役割」>「テストユーザー」を選択してテストユーザーの情報をメモをしておきます。
[編集] を選択して、[このテストユーザーの名前またはパスワードを変更] から、設定したメールアドレスとパスワードをメモをしてください。

※2020年12月時点の developers.facebook.com の画面操作を掲載してます。予告なくサービス提供元が仕様変更する場合がございます。
ショッパーの設定画面でFacebookログイン用の設定を行う
メインメニュー より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。
-
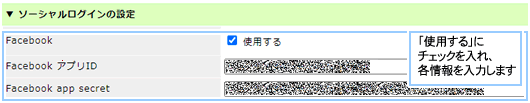
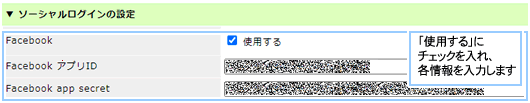
「使用する」にチェックを入れ、メモをしておいた「アプリID」「app secret」を記入します。

-
ショッパーカートへのログイン画面で動作を確認します。
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi こちらに設定したアプリドメインをXXXXの箇所に入力しログイン画面へアクセスします)
-
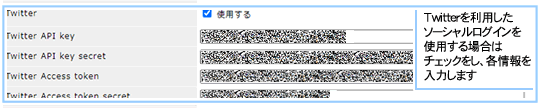
ショッパーカートログイン画面に表示されている 「Facebookでログイン」を選択します。
アプリ作成をしたFacebookアカウント情報でログインすることで、会員登録画面に移動します。
会員登録を完了させることで、Facebookアカウントでのショッパー会員登録が完了します。

動作確認後に行う作業
メインメニュー より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。
-
再度開発者ページへのログインを行います。
→ Facebook for Developers
-
ショッパーカートへのログイン画面で動作を確認します。
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi こちらに設定したアプリドメインをXXXXの箇所に入力しログイン画面へアクセスします)
-
会員登録に使用したアプリの状態を開発中からライブに変更してください。
その際、カテゴリはショッピングを選択してください。

Google アカウント 連携の利用設定をする
Googleアカウントを利用して、ショッパーカートのお店でログインできるようにするにはGoogleの開発者ページでクライアントIDとクライアントシークレットを取得して、ショッパーカート管理画面での設定が必要です。
GoogleにログインしてGoogle開発者ページを操作する
-
Googleにログインをしてください。
Google アカウント IDをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
→ Google アカウントの作成
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
-
Googleへのログイン後、Google開発者としてログインするために、Google開発者登録をする必要があります。
→ Google Cloud Platform に移動する
開発者登録や詳しい操作方法については、 サービス提供元にご確認ください。
-
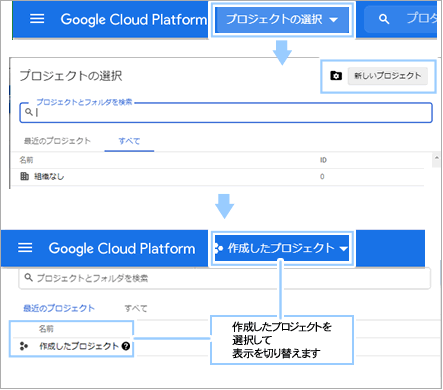
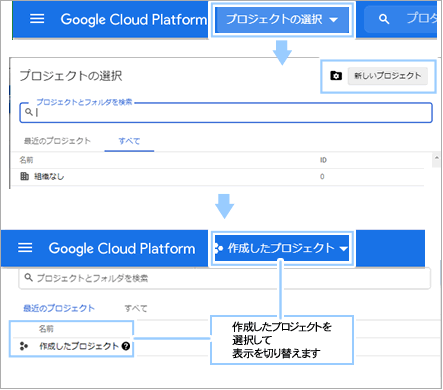
ログイン後は画面上の「プロジェクトの選択」>「新しいプロジェクト」を選択します。
プロジェクト名を設定した後に、プロジェクトを選択して「OAuth同意画面」を開きます。

-
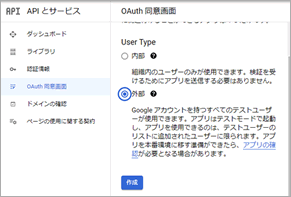
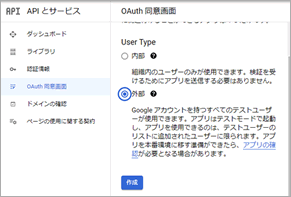
メニューの「APIとサービス」から「OAuth同意画面」を選択して情報を入力します。
「User Type 外部」 を選択し、「作成」を選んで次の画面に進みます。

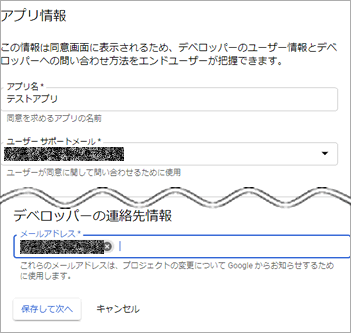
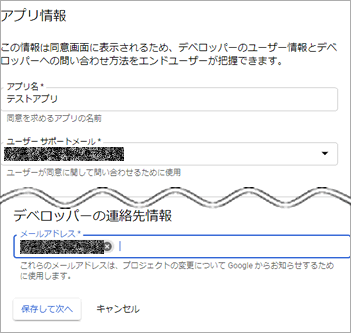
OAuth同意画面に以下の情報を入力します。
・アプリ名
・ユーザーサポートメール
・デベロッパーの連絡先情報
入力内容を保存して次の画面へ移動します。
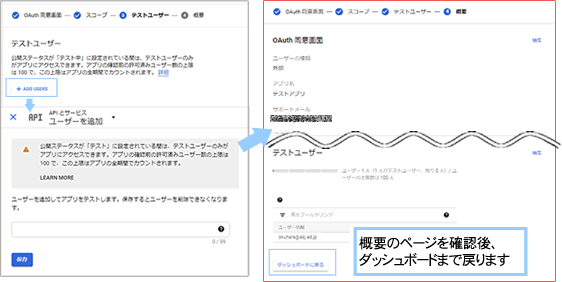
「スコープ」の入力画面は無記入のまま次の画面へ移動します。

-
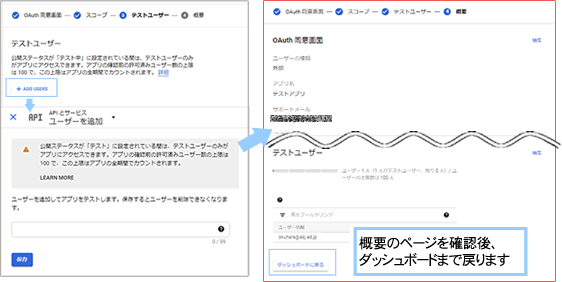
テストユーザーを入力します。
動作確認に使用するメールアドレスを入力する必要があります。
Googleアカウントにおいて使用するメールアドレスを登録することを推奨します。
保存して次の画面に移動し、概要のページで入力内容を確認します。
確認後は選択中のプロジェクトのダッシュボードに戻ります。

-
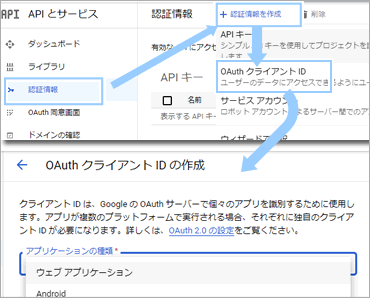
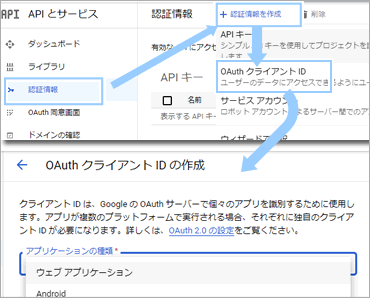
「認証情報」>「認証情報を作成」>「OAuth クライアントID」を選択します。
OAuth クライアント ID の作成に移動するので、アプリケーションの種類を選択する必要があるので、「ウェブアプリケーション」を選択します。
この際必要であれば名前を変更して登録します。
[編集] を選択して、[このテストユーザーの名前またはパスワードを変更] から、設定したメールアドレスとパスワードをメモをしてください。

-
「認証情報」>「認証情報を作成」>「OAuth クライアントID」を選択します。
OAuth クライアント ID の作成に移動するので、アプリケーションの種類を選択する必要があるので、「ウェブアプリケーション」を選択します。
この際必要であれば名前を変更して登録します。
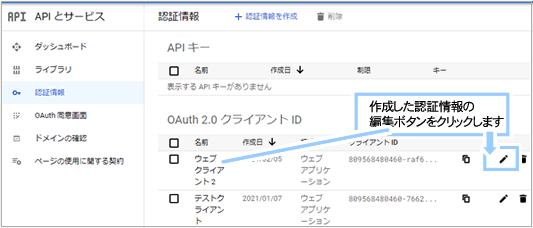
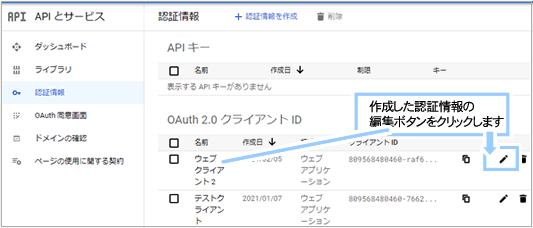
「認証情報」>「OAuth 2.0 クライアント ID」のリストに作成したIDが表示されているので、編集ボタンをクリックしてください。

-
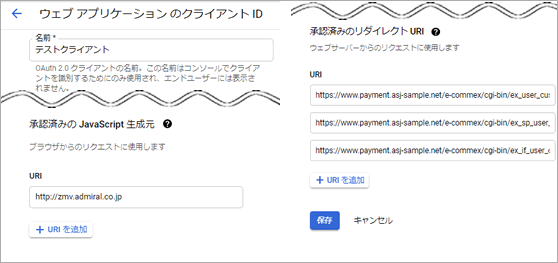
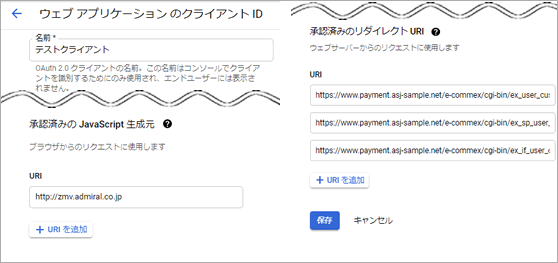
ID関連情報の編集画面で「承認済みの JavaScript 生成元」と「承認済みのリダイレクト URI」のそれぞれの項目に、以下の内容を入力して「保存」をクリックします。
・アプリ名 (コンソールでクライアントを識別するためにのみ使用されます)
・承認済みの JavaScript 生成元
(【https://XXXX】/e-commex/cgi-bin/ex_index.cgi【】内を入力)
・承認済みのリダイレクト URI
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi)
(https://XXXX/e-commex/cgi-bin/ex_sp_user_customer_login.cgi)
(https://XXXX/e-commex/cgi-bin/ex_if_user_customer_login.cgi)

-
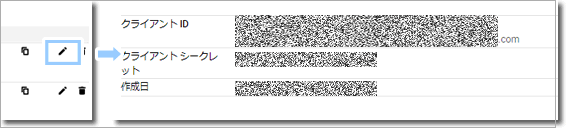
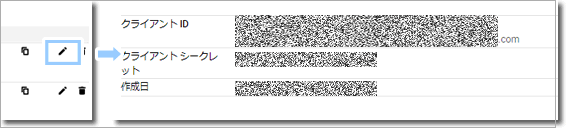
保存を終了させ、再度編集ボタンを選択し、画面右側に表示される「クライアント ID」「クライアント シークレット」 をメモをしてください。

ショッパーの設定画面でGoogleログイン用の設定を行う
メインメニュー より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。
-
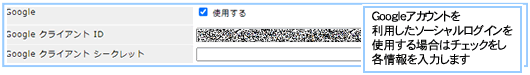
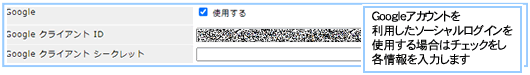
「使用する」にチェックを入れ、メモをしておいた「クライアント ID」「クライアント シークレット」を記入します。

-
ショッパーカートへのログイン画面で動作を確認します。
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi こちらに設定したアプリドメインをXXXXの箇所に入力しログイン画面へアクセスします)
-
ショッパーカートログイン画面に表示されている Googleのログインボタンを選択します。
アプリ作成をしたGoogleアカウント情報でログインすることで、会員登録画面に移動します。
会員登録を完了させることで、Googleアカウントでのショッパー会員登録が完了します。

-
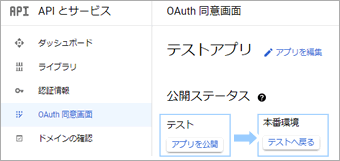
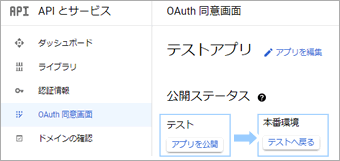
再度Google開発者ページにログイン後左側メニュー [OAuth同意画面] >「公開ステータス」>「アプリを公開」を選択し「確認」を実行します。
公開ステータスが「本番環境」に変更されていれば設定は完了です。

※2020年12月時点の Google API Console の画面操作を掲載してます。予告なくサービス提供元が仕様変更する場合がございます。
Twitterログイン用の設定を行う
Twitterアカウントを利用して、ショッパーカートのお店でログインできるようにするにはTwitterの開発者ページで以下の情報の取得が必要です。
Twitter API key
Twitter API key secret
Twitter Access token
Twitter Access token secret
これらを用いた、ショッパーカート管理画面での設定が必要です。
TwitterにログインしてTwitter開発者ページを操作する
-
Twitterにログインをしてください。
Twitter アカウント IDをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
→ Twitter アカウントの作成
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
-
Twitter へのログイン後、Twitter開発者としてログインするために、Twitter開発者登録をする必要があります。
→ developer.twitter.com に移動する
開発者登録や詳しい操作方法については、 サービス提供元にご確認ください。
※2020年12月時点で、日本語ページは存在していません。
-
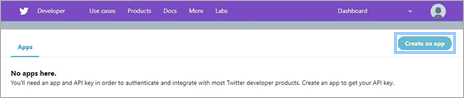
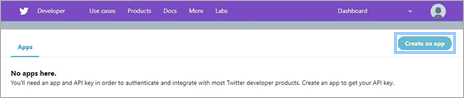
ログイン後は画面上部の「Apps」>「Create an app 」を選択します。
Please apply for a Twitter developer account… と表示されます。
「Apply」を選択します。

-
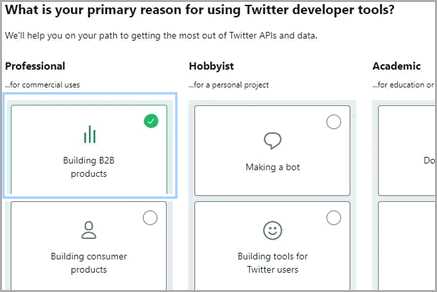
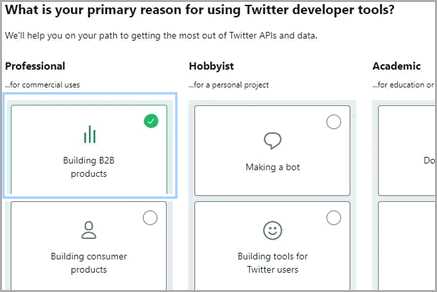
TwitterAccount使用理由選択画面が表示されます。
What is your primary reason for using Twitter developer tools?
こちらの質問には 「Building consumer products」を選択し、「Next」 を選択します。

アカウントの確認画面が表示され、ログインしているアカウントの情報が表示されます。
This is you,rightI?
「What country do you live in?」>Japanを選択します。
「what would you like us to call yo?」>developer.twitter.com上で用いられるニックネームを入力します。
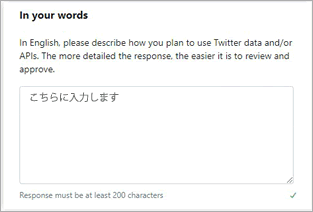
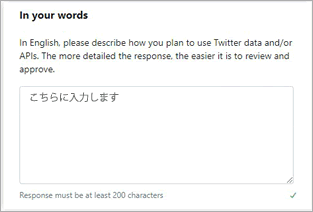
開発者アカウントの目的を英語で入力する必要があります。
以下は例文になります。
■翻訳前
私たちのサービスの目的は、ユーザーが私たちが運営しているネットショップに簡単にログインできるようにすることです。パスワードを忘れてもツイッターでログインできることでお買い物が便利になり、私たちの顧客により良いユーザー体験を提供します。
■翻訳後
The purpose of our service is to allow users to easily log in to the netshops we operate.
Even if you forget your password, logging in with Twitter makes shopping convenient and gives our customers a better user experience.

質問への回答をする必要があります。
Are you planning to analyze Twitter data?
(No を選択)
Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
(No を選択)
Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
(No を選択)
Will your product, service, or analysis make Twitter content or derived information available to a government entity?
(No を選択)

入力内容に問題が無いか確認し、「Looks good」を選択します。
(修正が必要な場合は「Back」)
続いて、利用規約に同意し、チェックを入れ「Submit Applocation」を選択します。
メールが届くので、メール内の「Confirm your email」を選択してください。
Twitter開発者アカウント申請の承認を待つ必要があります。(半日〜数日程度)
承認の実行された後にアプリの作成をします。
返信メールに記載されているTwitterデベロッパーページにアクセスします。
→ developer.twitter.com に移動する
メニューの「Projects & Apps」>「OverView」を選択します。
続いて「Standalone Apps」>「Create an app」 を選択します。
以下の項目を入力します。
それ以外の項目の入力、チェックは必要ありません。
(設定したサイトURLに応じてXXXXの箇所に入力)
Appname
アプリ名を記入します。
Application description
(アプリの説明)」を10文字〜200文字までで入力します。
Website URL(お店ページのURLを入力します)
「【https://XXXX/e-commex/cgi-bin/】ex_index.cgi」
【】内を入力します。
Callback URL
登録するページに対応して以下の3つのURLを入力する必要があります。
「https://XXXX/e-commex/cgi-bin/ex_sp_user_customer_login.cgi」
「https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi」
「https://XXXX/e-commex/cgi-bin/ex_if_user_customer_login.cgi」
Team of Service URL
利用規約のURLを入力します。
「https://XXXX/e-commex/cgi-bin/ex_law.cgi」
Privacy policy URL
個人情報保護取り扱いページのURLを入力します。
「https://XXXX/e-commex/cgi-bin/ex_privacy.cgi」
Application description
アプリの説明を10文字〜200文字までで入力します。
これらの必須事項の入力後「Create」ボタンをクリック>「利用規約の確認」画面が表示されるので「Create」ボタンをクリックします。
以上でアプリの登録は完了です。
アプリの登録後、「Keys and tokens」タブをクリックすると「APIキー」を確認することができます。
画面に表示された「API key」「API secret key」をメモをしておいてください。
また、「Access token & secret」>「Generate」を選択することで、トークンが生成されます。
画面上に「Access token」「Access token secret」が表示されます。
これらをメモをしてください。
ショッパーの設定画面でTwitterログイン用の設定を行う
メインメニュー より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。
-
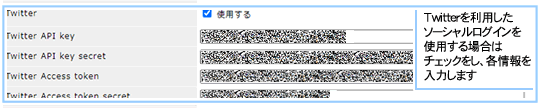
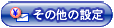
「使用する」にチェックを入れ、メモをしておいた「API Key」、「API key secret」、「Access token」「Access token secret」を記入します。

-
ショッパーカートへのログイン画面で動作を確認します。
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi(設定したサイトURLに応じてをXXXXの箇所に入力)ログイン画面へアクセスします)
-
ショッパーカートログイン画面に表示されている 「Twitterでログイン」ボタンを選択します。
アプリ作成をしたTwitterアカウント情報でログインすることで、会員登録画面に移動します。
会員登録を完了させることで、Twitterアカウントでのショッパー会員登録が完了します。
(Twiiterからメールアドレスや名前といった情報は取得しません)

※2020年12月時点の developer.twitter.com/ の画面操作を掲載してます。予告なくサービス提供元が仕様変更する場合がございます。
Yahooログイン用の設定を行う
Yahooアカウントを利用して、ショッパーカートのお店でログインできるようにするにはYahoo! JAPAN デベロッパーネットワークでクライアントIDとクライアントシークレットを取得して、ショッパーカート管理画面での設定が必要です。
YahooにログインしてYahoo! JAPAN デベロッパーネットワークを操作する
-
Yahooにログインをしてください。
Yahoo! アカウント IDをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
→Yahoo! アカウントの作成
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
-
Yahooへのログイン後、Yahooデベロッパーとしてログインするために、Yahooデベロッパー登録をする必要があります。
→ Yahoo! JAPAN デベロッパーネットワークに移動する
デベロッパー登録や詳しい操作方法については、 サービス提供元にご確認ください。
-
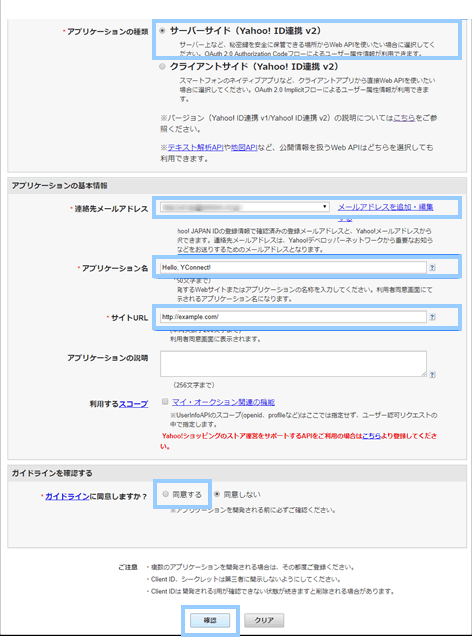
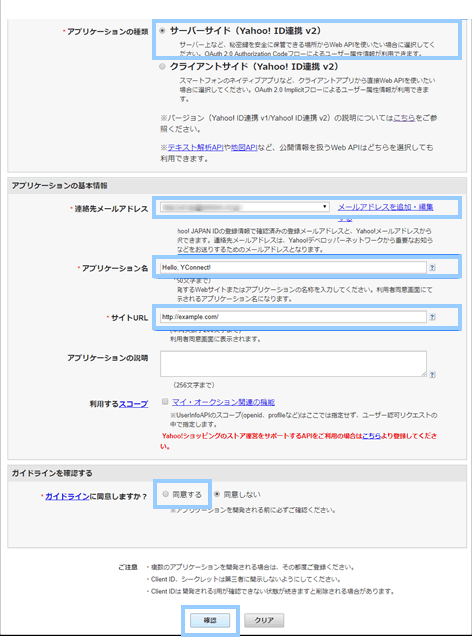
ログイン後は「アプリケーションの管理」>「新しいアプリケーションを開発」を選択します。
以下の基本情報を入力してください。

アプリケーションの種類
サーバーサイド(Yahoo! ID連携 v2)を選択する
連絡先メールアドレス
Yahoo!デベロッパーからお知らせ等が届くアドレスを登録
アプリケーション名
WEBサイト名(お店の名前など)を入力
サイトURL
お店のURL(トップページのURL)を入力
ガイドライン
規約を確認し「同意する」にチェックを入れる
以上を入力し終えたら「確認」ボタンを選択します。
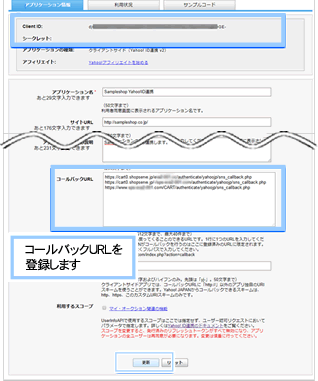
入力内容の確認画面で「登録」ボタンを選択することで登録完了画面が表示されます。
-
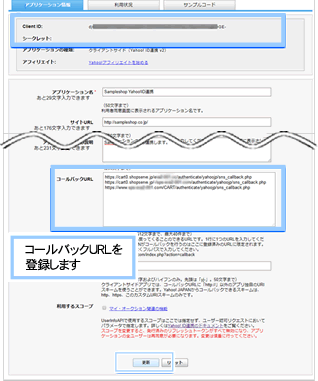
登録完了画面で、「Yahoo! Client ID」「Yahoo! Client ID Secret」 を発行されたことが確認できます。
また、アプリケーション詳細ページを開いて確認できます。
(→アプリケーション一覧ページ)

こちらに、以下のコールバックURLを入力して、登録をしてください。
https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi?yahoo_login=1
https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi?yahoo_login2=1
https://XXXX/e-commex/cgi-bin/ex_sp_user_customer_login.cgi?yahoo_sp_login=1
https://XXXX/e-commex/cgi-bin/ex_sp_user_customer_login.cgi?yahoo_sp_login2=1
https://XXXX/e-commex/cgi-bin/ex_if_user_customer_login.cgi?yahoo_if_login=1
https://XXXX/e-commex/cgi-bin/ex_if_user_customer_login.cgi?yahoo_if_login2=1
「プライバシーポリシー」「利用規約」を登録しておくと住所情報なども取得できます。
ショッパーの設定画面でyahooログイン用の設定を行う
メインメニュー より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。
-
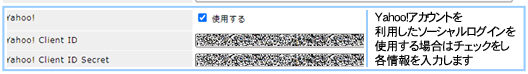
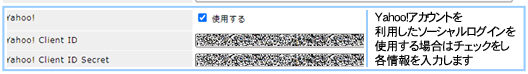
「使用する」にチェックを入れ、メモをしておいた 「Yahoo! Client ID」「Yahoo! Client ID Secret」を記入します。

-
ショッパーカートへのログイン画面で動作を確認します。
(https://XXXX/e-commex/cgi-bin/ex_user_customer_login.cgi(設定したサイトURLに応じてをXXXXの箇所に入力)ログイン画面へアクセスします)
-
ショッパーカートログイン画面に表示されている Yahooのログインボタンを選択します。
アプリ作成をしたYahoo!アカウント情報でログインすることで、会員登録画面に移動します。
メールアドレス(PC)
メールアドレス(PC確認)
氏名
氏名かな
郵便番号
都道府県
市区町村
が入力された状態になります。
会員登録を完了させることで、Yahoo!アカウントでのショッパー会員登録が完了します。

※2020年12月時点の Yahoo! JAPAN デベロッパーネットワークの画面操作を掲載してます。予告なくサービス提供元が仕様変更する場合がございます。



 より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。 より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。 より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。 より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。 より、サブメニュー
より、サブメニュー を選択して各設定を開始してください。
を選択して各設定を開始してください。