
商品の管理について
新商品の登録や既存の商品の編集・削除、在庫数の確認など、個々の商品に関するすべての管理を行います。
1. 商品を登録する

1. 商品を登録する
新商品を入荷したら、ひとつずつ登録していきます。
商品は、必ず、いずれかの「商品分類」に属する状態で登録します。
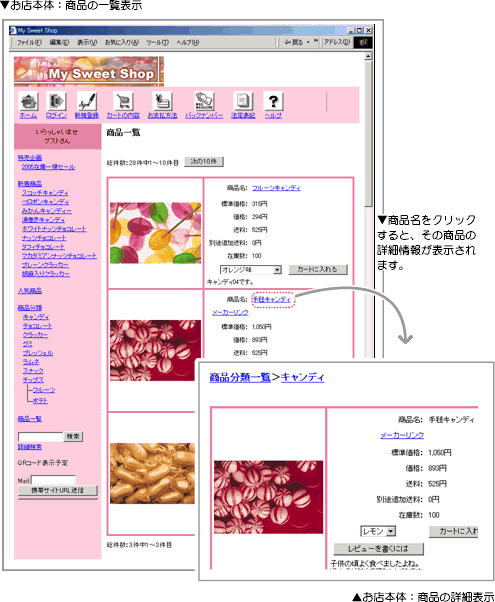
登録された内容は、お店の「商品一覧」と「商品詳細表示」ページに反映されます。
- 商品の登録には「商品分類」の設定が必要となります。
商品分類の登録をあらかじめ行ってください。
→ 商品の分類を設定する - 商品の登録数に上限はありませんが、ご契約サービスのウェブディスク容量を超過しない範囲でのご利用となります。
※ショッパーPご利用の場合
登録商品に価格制限があります。
- 商品登録可能な商品価格→100円以上100万円以下(税込)
- カード決済可能な金額→100円以上100万円以下(税込)
- コンビニ決済可能な金額→315円以上30万円以下(税込)
( 決済金額が30万を超える場合、コンビニ決済が選べなくなります。)
価格の下限・上限を変更されたい場合は、弊社までご相談下さい。
商品の画像・動画をご用意ください
お店では、買い物客に商品のイメージ(画像・動画)をご覧いただきながら、お買い物をしてもらうことができます。
商品のイメージは必ずしも表示させなければいけない訳ではありませんが、快くお買い物をしてもらうためには、ぜひ商品イメージを設定することをお勧めいたします。
画像は2種類(大と小)設定することができます。形式、サイズの目安に関しては下記の表をご覧ください。
「画面の設定」で自動的に画像を一定のサイズにリサイズするように設定できます。
動画の表示サイズは幅320ピクセルで固定となります。詳しくは「表や色を変更する(汎用タイプ)」をご覧ください。
| ご使用になれる形式 | サイズの目安 | |
| 静止画像 |
|
大:320ピクセル(幅) 小:160ピクセル(幅) |
| 動画 |
|
320ピクセル(幅) ※表示サイズは固定となります。 |
1. メインメニュー より、サブメニュー
より、サブメニュー をクリックします。
をクリックします。
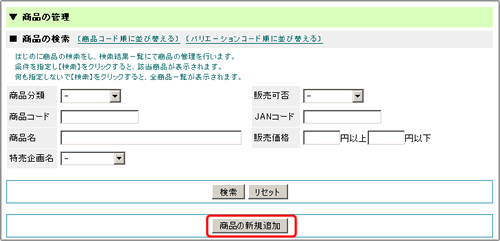
2. 【商品の新規追加】をクリックします。

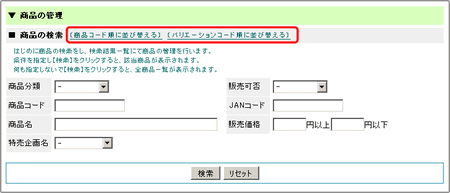
検索結果および、店舗で商品一覧を表示させたときの表示順を変更することができます。

■「商品コード順に並び替える」
上記の「表示順」を商品コード順に並び替えます。
■「バリエーションコード順に並び替える」
全ての商品に登録されているバリエーション1・バリエーション2の表示順(セレクトボックスの項目の表示順)を商品コード順に並び替えます。
この表示順はバリエーションセレクトが表示されるすべての画面で適用されます。
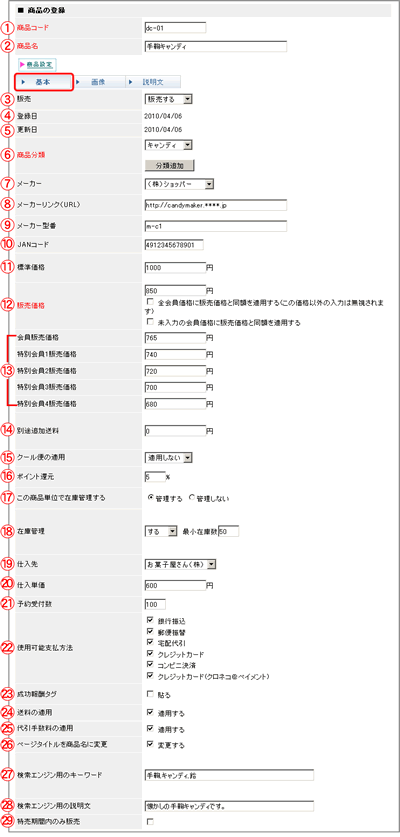
3. 登録フォームへ商品情報を記入します。
「基本」タブ・「画像」タブ・「説明文」タブを切り替えて各項目を記入してください。



4.  をクリックします。
をクリックします。
5. 商品の登録が完了しました。
▼各項目について
- 商品コード
商品を管理する符号を1〜64文字の半角英数字や、「-」(ハイフン)、「_ 」(アンダーバー)で記入します。
ここで記入された商品コードは、後々変更することはできません。
今後お店を運営する上で、商品が増加することを念頭に置き、商品コードを登録すると良いでしょう。 - 商品名
商品の名称を記入します。
- 販売
「販売する」は販売商品として店頭に並べる場合に選択します。
「販売しない」は登録はしておきたいが一時的に店頭に並べたくない場合に選択します。
※販売の設定は、商品分類の表示/非表示に関係します。
「商品の分類を設定する」をご参照ください。 - 登録日
初めて登録した日付が自動的に表示されます。
- 更新日
一度登録した商品の情報を編集した場合、最新の更新日が自動的に表示されます。
- 商品分類
商品分類(品目)を選択します。
分類は1つの商品に対して複数登録できます。分類の登録数に制限はありません。
→ 「商品の分類を設定する」で登録された分類項目が、表示/非表示に関わらず表示されます。商品分類が階層化されている場合、以下のように小分類ごとに選択します。

階層化された商品分類を選択すると、小分類を選ぶセレクトボックスが表示されるので、登録する分類を選択してください。
- メーカー
メーカーを選択します。
→ 「メーカーの設定について」で登録されたメーカー項目が表示されます。 - メーカーリンク(URL)
メーカー(製造業者)のホームページアドレスを記入すると、商品の説明フォームにテキストリンクを貼ることができます。
- メーカー型番
メーカー(製造業者)から仕入れた商品の場合、商品の型番を記入します。
※必要に応じて設定してください。 - JANコード
商品のJANコードを半角数字13文字で記入します。
※必要に応じて設定してください - 標準価格
メーカー(製造業者)が小売価格として表示している価格を税抜き価格で記入します。
- 販売価格
実際の販売価格を税抜き価格で記入します。
「全会員価格に販売価格と同額を適用する」をチェックすると、会員価格に入力された値を無視し、全ての会員に同じ価格を適用します。
「未入力の会員価格に販売価格と同額を適用する」をチェックすると、会員価格のうち、空欄で登録されようとしている会員価格に販売価格と同じ設定を適用します。 - 会員価格
会員向けの販売価格を設定する場合に税抜き価格で記入します。
未入力の場合、販売価格と同じになります。
→ 「会員価格で販売するには」各ランクに価格を入力することで、各ランクの会員ごとへの価格を反映させることができます。
また、未入力で登録することで商品を販売しない設定にする事が出来ます。
該当のランクに対して設定する価格を記入してください。
→ 「会員情報を管理するには」にて会員ごとにランクを設定します。<全会員に一般価格での販売を行う設定の場合(初期値)>
全会員・ゲストに対して全商品を表示します。「販売価格」の項目への入力が必須となり、全会員・ゲストに対して同一価格で販売されます。
→ 店舗情報の設定の「会員専用価格による販売」<会員価格による販売を行う設定の場合>
未入力で登録すると該当ランクに対して販売されません。「販売価格」の項目への入力が任意となり、「販売価格」を未入力で登録するとゲストに対して販売されません。
→ 店舗情報の設定の「会員専用価格による販売」会員ランクの設定で会員ランクを使用しない設定の場合、「特別会員1価格〜特別会員4価格」は表示されません。
会員ランクの設定方法は「会員ランクの設定について」をご参照ください。 - 別途追加送料
通常送料以上の送料が発生する場合に税抜き価格で記入します。
全ての商品に消費税込みの価格を表示する場合は、[その他の設定]で設定を行うので、上記の各価格設定においては、税抜き価格を記入してください。
→ 消費税を設定するには
特に「標準価格」はメーカーが、最初から税込価格をつけている場合もあるので注意が必要です。 - クール便の適用
クール便を適用する場合は「冷蔵」「冷凍」のいずれかを選択してください。
クール便を適用しない場合は「適用しない」を選択してください。クール便の適用を利用するには、【その他の設定】―〔送料の設定〕画面でクール便送料を設定しておく必要があります。
→ 商品の送料を設定するには - ポイント還元
ポイント還元を使用する設定をしている場合に、この商品の何%を還元するのかを記入します。
→ 「全商品に同じポイント還元率を設定する」- ポイント還元率を利用するには、還元率を設定する前に【商品の設定】−〔ポイント還元の設定〕画面で、ポイント還元を「使用する」にチェックを入れてください。
→ 「会員特典としてポイントを還元する」 - 一番最後に設定したポイント還元率が、カートに反映されます。
商品別に異なるポイント還元率を設定した後に、一括で全商品の設定を行いますと、全ての還元率が一括での設定値に変更されてしまいます。設定の順序には充分ご注意ください。 - お客様が所持しているポイントの管理は、【会員の管理】画面で行います。
→ 会員情報を管理するには
ポイント還元率を「%」「ポイント」で切り替えることができます。
→「ポイント還元の設定」
- ポイント還元率を利用するには、還元率を設定する前に【商品の設定】−〔ポイント還元の設定〕画面で、ポイント還元を「使用する」にチェックを入れてください。
- この商品単位で在庫管理する
商品単位で在庫を管理する場合は、「管理する」にチェックします。
「管理する」にチェックした場合、同時にコアアイテムとして登録されます。※「管理する」にチェックすると、「在庫管理」「仕入先」「仕入単価」の項目が追加されます。
- 在庫管理
在庫の管理をする場合は「する」を選択し、最小在庫数を記入します。在庫数が最小在庫数に記入した数値以下の商品は「在庫の管理」機能で検索することができます。
→ 「商品の在庫数を確認する」「この商品単位で在庫管理する」で「管理する」にチェックした場合のみ、この項目は表示されます。
- 仕入先
商品の仕入先を選択します。
→ 「仕入先の情報を登録する」で登録された取引先が表示されます。「この商品単位で在庫管理する」で「管理する」にチェックした場合のみ、この項目は表示されます。
- 仕入単価
商品の仕入値を記入します。買い物画面には反映されませんのでメモとしてご利用ください。
「この商品単位で在庫管理する」で「管理する」にチェックした場合のみ、この項目は表示されます。
- 予約受付数
商品の予約を受け付ける場合、商品の予約受付数を記入します。
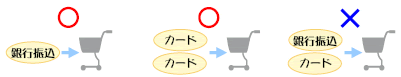
- 使用可能支払方法
支払方法にチェックを入れて登録することで、顧客がその支払方法でのみ商品を購入できるようにします。
→ 「お支払い方法について」にてご利用になるお支払い方法を設定します。ショップで商品を購入する際、支払方法が異なる商品を同時にカートに入れていると「カートの中身確認画面」から精算処理に進むことが出来ず、購入できません。支払方法が異なる商品を購入するには、それぞれの商品を別に購入する必要があります。

- 成功報酬タグ
アフィリエイトプログラムをご利用の場合、〔貼る〕をチェックしますとアフィリエイト経由での購入かどうかがわかります。
→ 「アフィリエイトを設定するには」にアフィリエイトプログラム「リーフィ」をご利用の場合の設定について詳しい説明があります。アフィリエイトご利用の場合は、必ずチェックしてください。チェックしなかった場合は、アフィリエイトが成立しません。
- 送料の適用
商品に送料をかけるかどうかを設定します。チェックすると該当商品に送料をかける設定、チェックしないと該当商品に送料をかけない設定となります。
→ 「送料適用・非適用商品混在時の送料を設定する」 - 代引手数料の適用
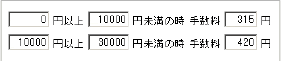
商品の購入額(税込)が、代引手数料を決定するための商品の購入価格帯に含まれるかを設定します。チェックすると該当商品が代引手数料を決定する商品の購入価格帯に含まれる設定、チェックしないと該当商品が代引手数料を決定する商品の購入価格に含まれない設定となります。

なお、この設定が適用されるのは「商品代金と商品代金に対する消費税額」のみであり、該当商品に対する送料、クール便送料、別途追加送料、それらに対する消費税額は常に商品の購入価格帯に含まれます。
→ 「代引手数料の設定」適用する商品A 500円
適用しない商品B 600円 がある場合、Aを2個購入→購入金額が1000円で1000円に対する手数料が適用
Bを2個購入→購入金額が1200円で、0円に対する手数料が適用
Aを1個、Bを1個購入→購入金額が1100円で、500円に対する手数料が適用となります。
- ページタイトルを商品名に変更
設定すると、店舗で商品詳細ページ(ex_disp_item_detail.cgi?id=xxx)を表示させたときブラウザのタイトルにその商品名が表示されます。非設定の場合は、ショップのタイトルが表示されます。

- 検索エンジン用のキーワード
入力すると、店舗の商品詳細ページ(ex_disp_item_detail.cgi?id=xxx)にキーワードが設定されます。関連するキーワードを設定することで、顧客が検索した際に見つけやすくなります。複数登録する場合は[ , ]で区切って入力します。半角512文字、全角256文字までで記入します。
例:キーワードを「チョコレート」と設定した場合には「チョコレート」と検索した際にヒットしやすくなり、チョコレートを検索した顧客がページを見つけやすくなります。
- 検索エンジン用の説明文
入力すると、店舗の商品詳細ページ(ex_disp_item_detail.cgi?id=xxx)に説明文が設定されます。設定することで、検索結果に説明文として表示させることができます。半角512文字、全角256文字までで記入します。

- 特売期間内のみ販売
商品を特売期間の間のみ販売する場合は、チェックします。
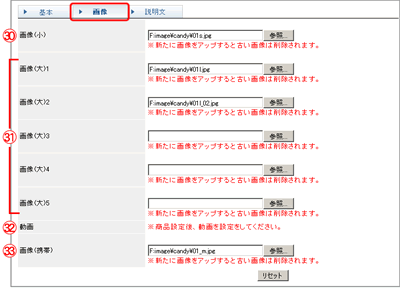
- 画像(小)
商品一覧ページで表示する画像を指定します。
→ 「商品のリスト表をデザインするには」に画像を利用したレイアウト一覧があります。
→ テンプレートデザインを利用している場合、この画像はお店トップページの新着情報に反映されます。 - 画像(大)
商品詳細表示ページで表示する画像を指定します。最大で5点の画像を登録出来ます。
→ 「商品のリスト表をデザインするには」に画像を利用したレイアウト一覧があります。
→ テンプレートデザインを利用している場合、この画像は新着情報の商品詳細ページに反映されます。- 画像を複数登録している場合には、商品詳細画面では画像の1つが大きく表示され、他の画像は小さく表示されます。
なお、小さく表示されている画像をクリックすると、その画像が大きく表示されます。 - 汎用タイプをご利用の際、「画像(大)」を一覧画面に表示するレイアウトを使用していると、一覧画面に表示される「画像(大)」は最も上に登録されている1点のみとなります。
- 画像を複数登録している場合には、商品詳細画面では画像の1つが大きく表示され、他の画像は小さく表示されます。
- 動画
商品詳細表示ページで表示する動画を指定します。
- 画像(携帯)
携帯でアクセスした際に表示される画像を指定します。
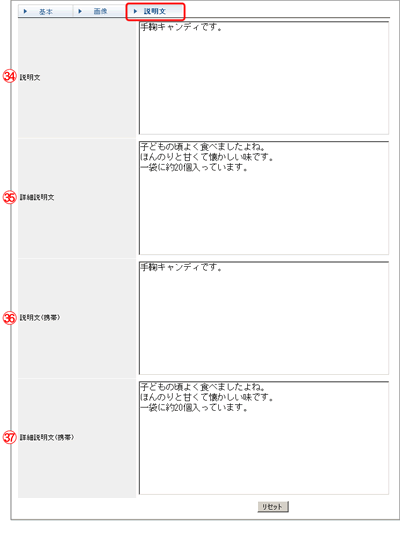
- 説明文
商品のコメントを記入します。
→ 説明文に、ハイパーリンクタグを利用することができます。
例:<a href="http://www.ご自分のサイト">詳細はこちら</a>
※HTMLタグに関するサポートは行っておりません。 - 詳細説明文
商品詳細表示ページで表示する商品のコメントを記入します。
→ 説明文に、ハイパーリンクタグを利用することができます。
例:<a href="http://www.ご自分のサイト">詳細はこちら</a>
※HTMLタグに関するサポートは行っておりません。 - 説明文(携帯)
携帯ショップで表示される商品のコメントを記入します。
未入力の場合には、携帯用ショップでもPCと同様の説明文が表示されます。→ 説明文に、ハイパーリンクタグを利用することができます。
例:<a href="http://www.ご自分のサイト">詳細はこちら</a>
※HTMLタグに関するサポートは行っておりません。携帯ショップでハイパーリンクタグを利用するとリンク先にジャンプする際に、カートの中身が初期化されてしまう場合があります。
カートの中身を保持したままリンク先を参照させたい場合の設定については下記「携帯ショップにおけるセッションIDの引継ぎについて」をご参照ください。 - 詳細説明文(携帯)
携帯ショップで表示される商品のコメントを記入します。
未入力の場合には、携帯用ショップでもPCと同様の説明文が表示されます。→ 説明文に、ハイパーリンクタグを利用することができます。
例:<a href="http://www.ご自分のサイト">詳細はこちら</a>
※HTMLタグに関するサポートは行っておりません。携帯ショップでハイパーリンクタグを利用するとリンク先にジャンプする際に、カートの中身が初期化されてしまう場合があります。
カートの中身を保持したままリンク先を参照させたい場合の設定については下記「携帯ショップにおけるセッションIDの引継ぎについて」をご参照ください。
商品単位で在庫管理しない設定について
「この商品単位で在庫管理する」の項目で「管理しない」をチェックした場合、コアアイテムは登録されず、商品はどのコアアイテムとも関連付けされていない状態となります。
詳細モードでは、コアアイテムと関連付けされていない商品は販売することができません。
別途作成したコアアイテムと関連付けることで販売することが可能となります。
→「商品にコアアイテムを関連付ける」
携帯ショップにおけるセッションIDの引継ぎについて
セッションIDとは、携帯ショッピングカートにアクセスした際に割り振られるIDです。
携帯ショッピングカートでは、セッションIDを参照することで、カートの中身を保持しています。
商品情報の登録・編集画面で説明文(携帯)または詳細説明文(携帯)にハイパーリンクタグを用いてショッパーカート内の他のページにリンクを貼る際、リンク先アドレスに[[SESSION_ID]]という表記を追加することで、カートの内容を保持したままリンク先を表示することが出来ます。
[[SESSION_ID]]の表記は表示するCGIファイル名の直後かまたは表示するページのID(商品コード等)の直後に追加する必要があります。
表示するCGIファイル名の直後に表記する場合は『?』が、表示するページのIDの直後に表記する場合には『&』が必要となります。
▼使用例
商品コードがgoods01の商品へのリンクにセッションIDを引き継ぎたい場合
- 商品の説明文(携帯)または詳細説明文(携帯)の欄にハイパーリンクタグを用いて関連商品へのリンクを貼ります。

◆表示するCGIファイル名の直後に表記する場合
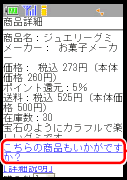
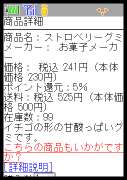
<a href="http://www.example.jp/e-commex/cgi-bin/ex_m_disp_item.cgi?[[SESSION_ID]]&id=goods01">こちらの商品もいかがですか?</a>
◆表示するページのID(商品コード等)の直後に表記する場合
<a href="http://www.example.jp/e-commex/cgi-bin/ex_m_disp_item.cgi?id=goods01&[[SESSION_ID]]"</a>
- カートの内容が保持されたままリンク先が表示されます。
このように、リンク先アドレスの末尾に 『 ?[[SESSION_ID]] 』と記入することで、商品説明文に他の商品へのリンクを貼り、相互に移動すること等が出来るようになります。
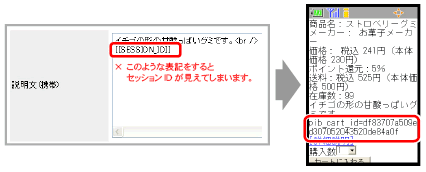
- ハイパーリンクタグ内以外の箇所に[[SESSION_ID]] と記入すると、商品の説明文にアクセスしたお客様のセッションIDが表示されてしまいます。
ハイパーリンクタグ内以外には[[SESSION_ID]]を記入しないでください。
- ショッピングカート外へのリンクにセッションIDを付加すると、リンク先のサイトでアクセスログを取っていた場合等に、お客様のセッションIDがリンク先サイトの管理者に知られてしまう可能性があります。
会員情報の漏洩に繋がりかねませんのでセッションIDの付加は必ずショッパーカート内のリンクのみにご利用ください。

「分類の表示」で設定した内容は、下層分類全てに反映されます。